들어가며
최근 생성형 AI기술이 주목받고 있습니다. ChatGPT, Midjourney 등이 대표적인 예시입니다. 프론트엔드 개발 분야에서도 이러한 인공지능 트렌드가 이어지고 있는데, Vercel의 새로운 서비스인 v0가 주목받고 있습니다. v0는 인공지능이 프론트엔드 개발을 도와주는 서비스입니다.
v0란?
v0는 Vercel에서 출시한 베타 버전 UI 생성 서비스입니다. 사용자가 원하는 UI 디자인과 기능을 프롬프트로 입력하면, v0가 이를 기반으로 리액트 컴포넌트를 생성해줍니다. 단순히 이미지만 생성하는 것이 아니라 실제 인터렉션이 가능한 코드를 제공합니다.

v0 사용 방법
v0를 사용하는 방법은 크게 6단계로 나눌 수 있습니다.
1. 접속 및 회원 가입
v0는 현재 클로즈드 베타 서비스 중입니다. v0.dev에 접속하여 회원 가입 후 사용 할 수 있습니다. 예전에는 대기 목록에 이름을 올려야 했지만, 현재는 누구나 가입할 수 있습니다.
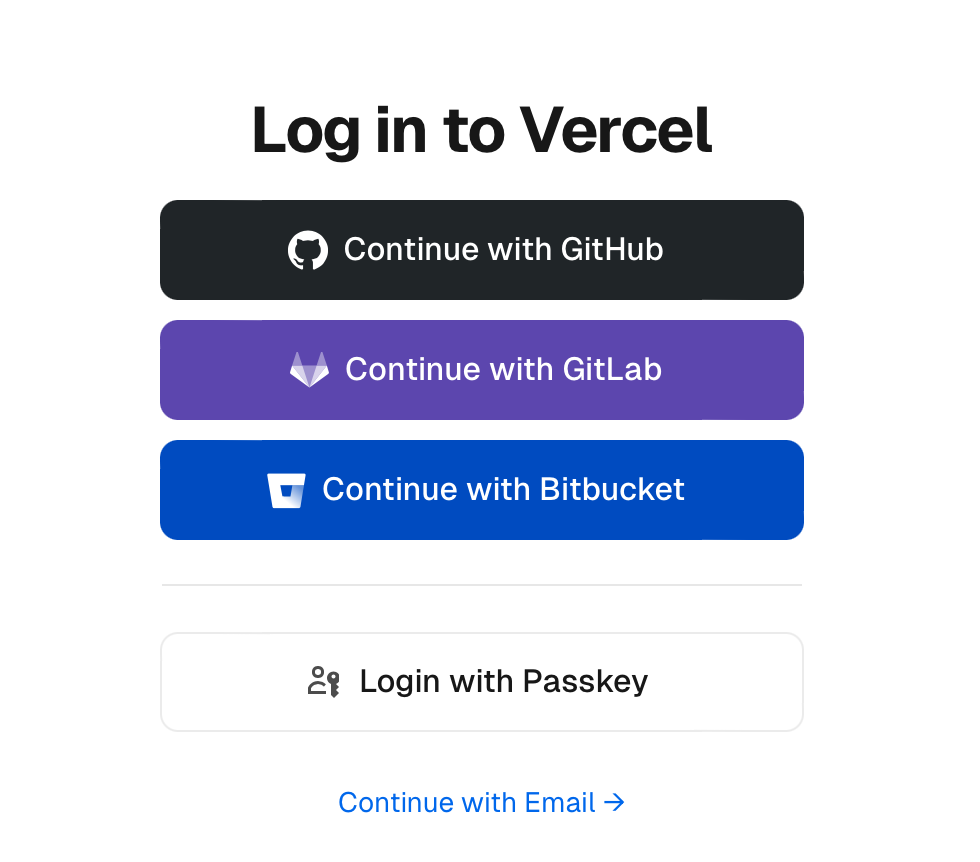
가입은 아래와 같이 GitHub, Gitlab, Bitbucket 계정을 통해 간단히 할 수 있습니다. 또한, 이메일 주소를 통한 가입도 가능합니다.

2. v0 프롬프트 입력
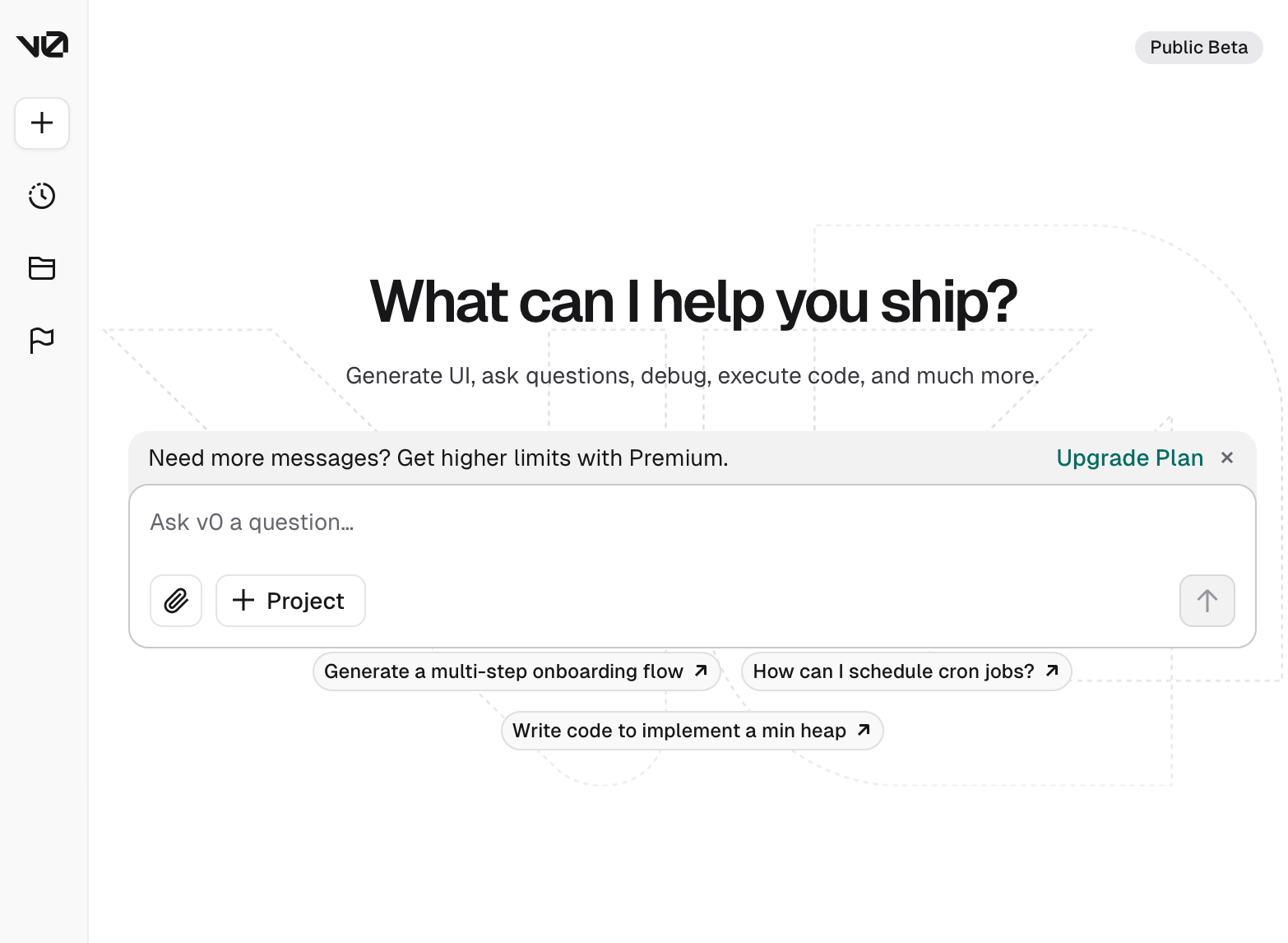
v0 웹사이트에 접속하여 원하는 UI 디자인과 기능을 프롬프트로 입력합니다. 예를 들어 온보딩에 필요한 단계 UI 화면 개발을 위해 아래와 같이 입력할 수 있습니다.
- 한글 프롬프트
사용자가 SaaS 제품에 온보딩될 때 사용자 정보를 수집하는 여러 단계 위자드를 생성합니다.
- 영어 프롬프트
Generate a multi-step wizard to collect information on users when onboarding onto a SaaS product.
프롬프트를 입력하면 v0가 이를 기반으로 UI 컴포넌트를 생성합니다.
3. 프롬프트 결과 확인
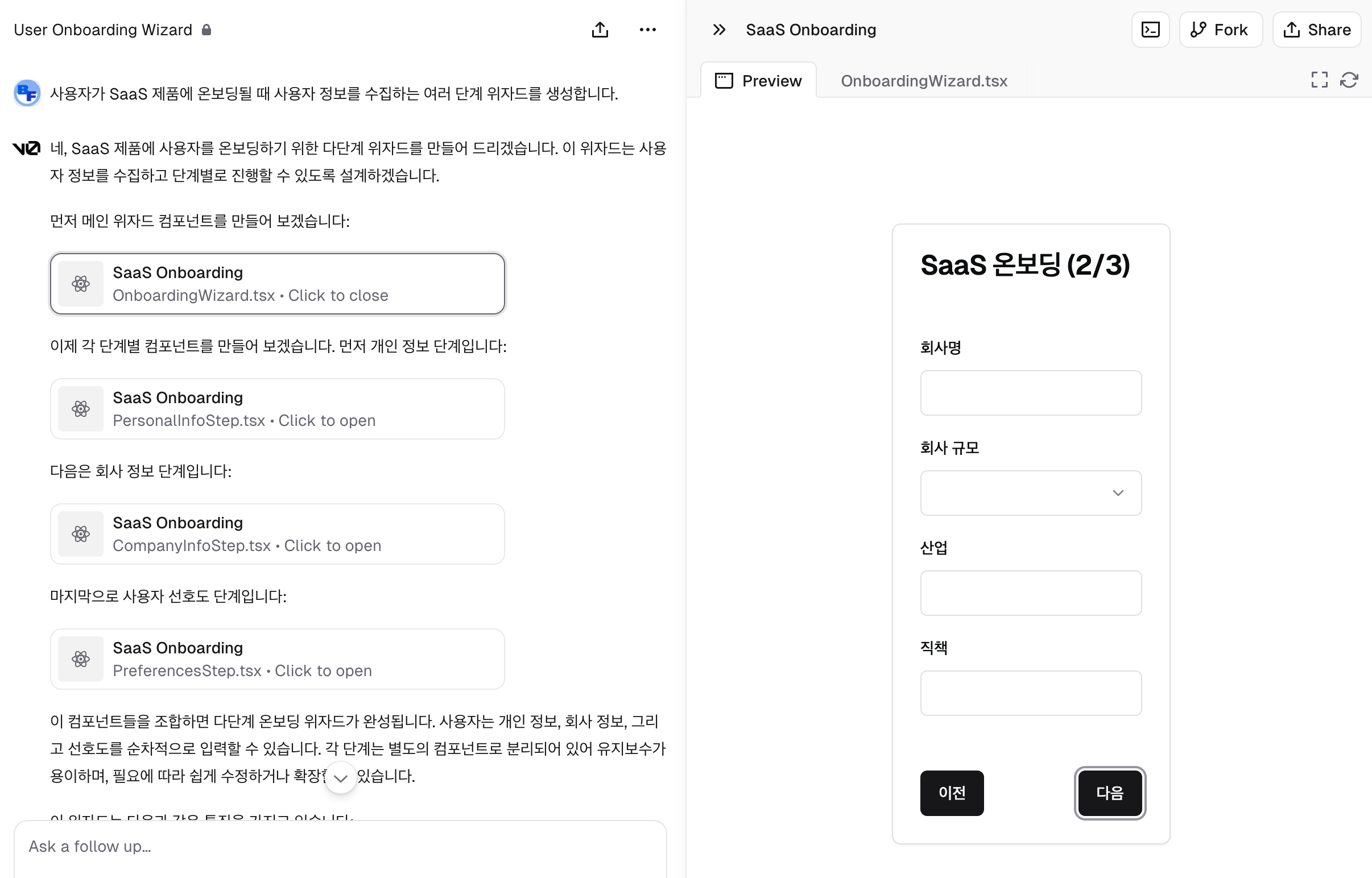
프롬프트로 생성된 결과물은 아래와 같이 코드와 이미지 형태로 제공됩니다.

단순히 하나의 화면이 아닌 각 단계별로 순차적으로 UI를 생성 하는 것을 확인할 수 있습니다.
1) 프리뷰 결과
생성된 UI 프리뷰 를 통해 결과 화면을 확인할 수 있습니다. 마음에 들지 않으면 프롬프트를 수정하여 재생성할 수 있습니다.
2) 코드 결과
실제 리액트 컴포넌트 코드를 확인할 수 있습니다. 코드를 복사하여 직접 프로젝트에 붙여넣거나, v0에서 제공하는 CLI 명령어를 통해 프로젝트에 컴포넌트를 자동 설치할 수 있습니다.
5. 프로젝트 적용
1) 프로젝트 생성
npx create-next-app@latest
Next.js 프로젝트를 생성합니다. 버전에 따라 npx create-next-app@13.4 등으로 입력해야 할 수 있습니다.
2) Shadcn UI 설치
npx shadcn-ui@latest init
v0는 Shadcn UI 라이브러리를 기반으로 컴포넌트를 생성합니다. 이 명령어를 통해 Shadcn UI를 설치할 수 있습니다.
v0에서 생성한 컴포넌트를 실제 Next.js 프로젝트에 적용할 수 있습니다. CLI 명령어를 사용하면 Next.js 프로젝트 생성과 컴포넌트 설치까지 자동으로 진행됩니다.
npx shadcn-ui@latest add [컴포넌트명]
위 명령어를 통��해 필요한 컴포넌트를 설치할 수 있습니다.
6. 결과 확인 및 추가 작업
생성된 컴포넌트를 확인하고, 필요에 따라 추가 작업을 진행할 수 있습니다. 예를 들어 이미지 추가, 라우팅 설정, 기능 구현 등을 수행할 수 있습니다.
v0 적용 사례
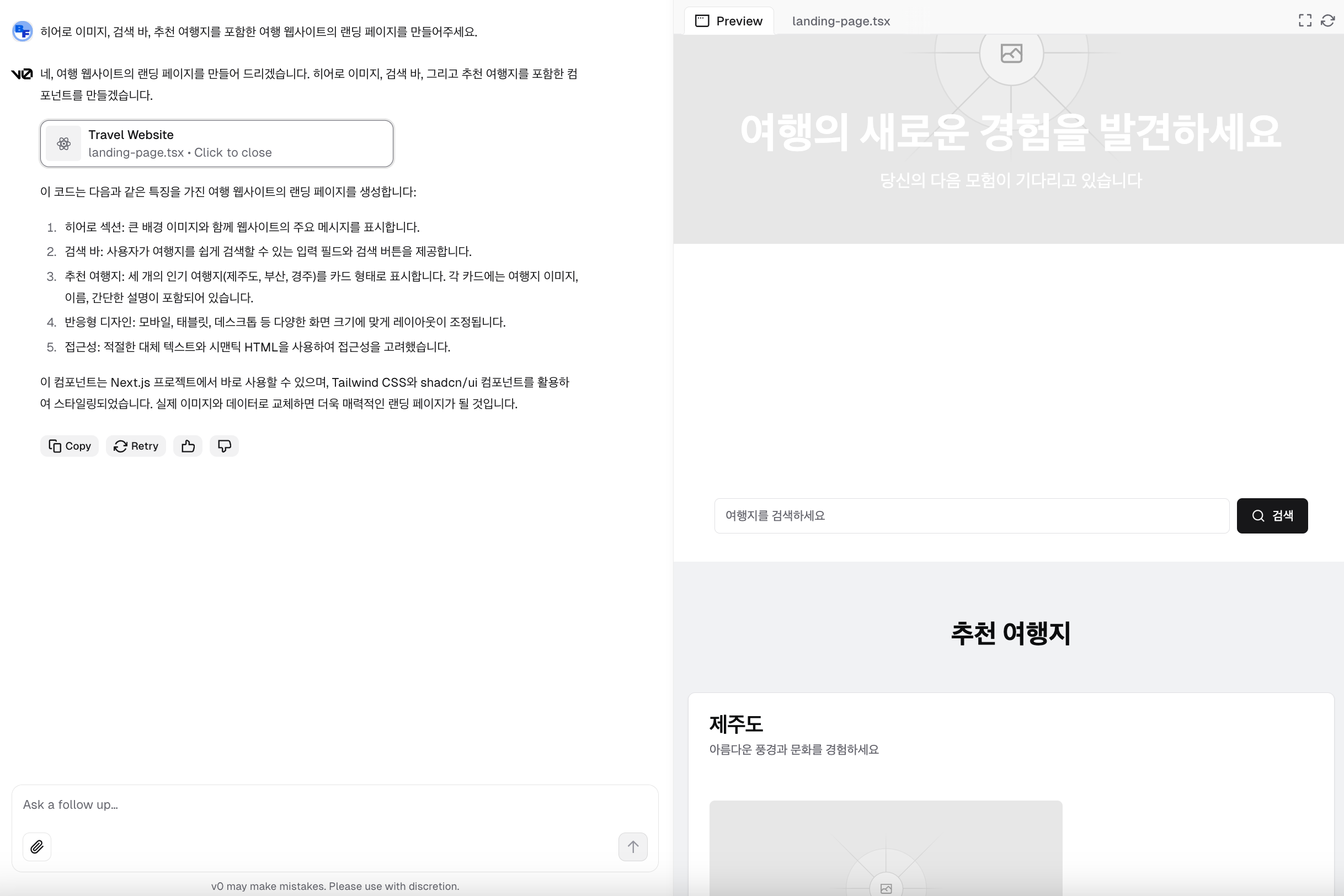
1) 랜딩 페이지 만들기 - 여행 추천 사이트
랜딩 페이지를 만들 때 v0를 사용하면 빠르게 UI를 구성할 수 있습니다. 예를 들어 여행 추천 사이트의 랜딩 페이지를 만들 때 아래와 같이 프롬프트를 입력할 수 있습니다.
- 한글 프롬프트
히어로 이미지, 검색 바, 추천 여행지를 포함한 여행 웹사이트의 랜딩 페이지를 만들어주세요.
- 영어 프롬프트
Create a landing page for a travel website with a hero image, search bar, and featured destinations.
아래는 v0를 사용하여 생성된 랜딩 페이지의 예시입니다.

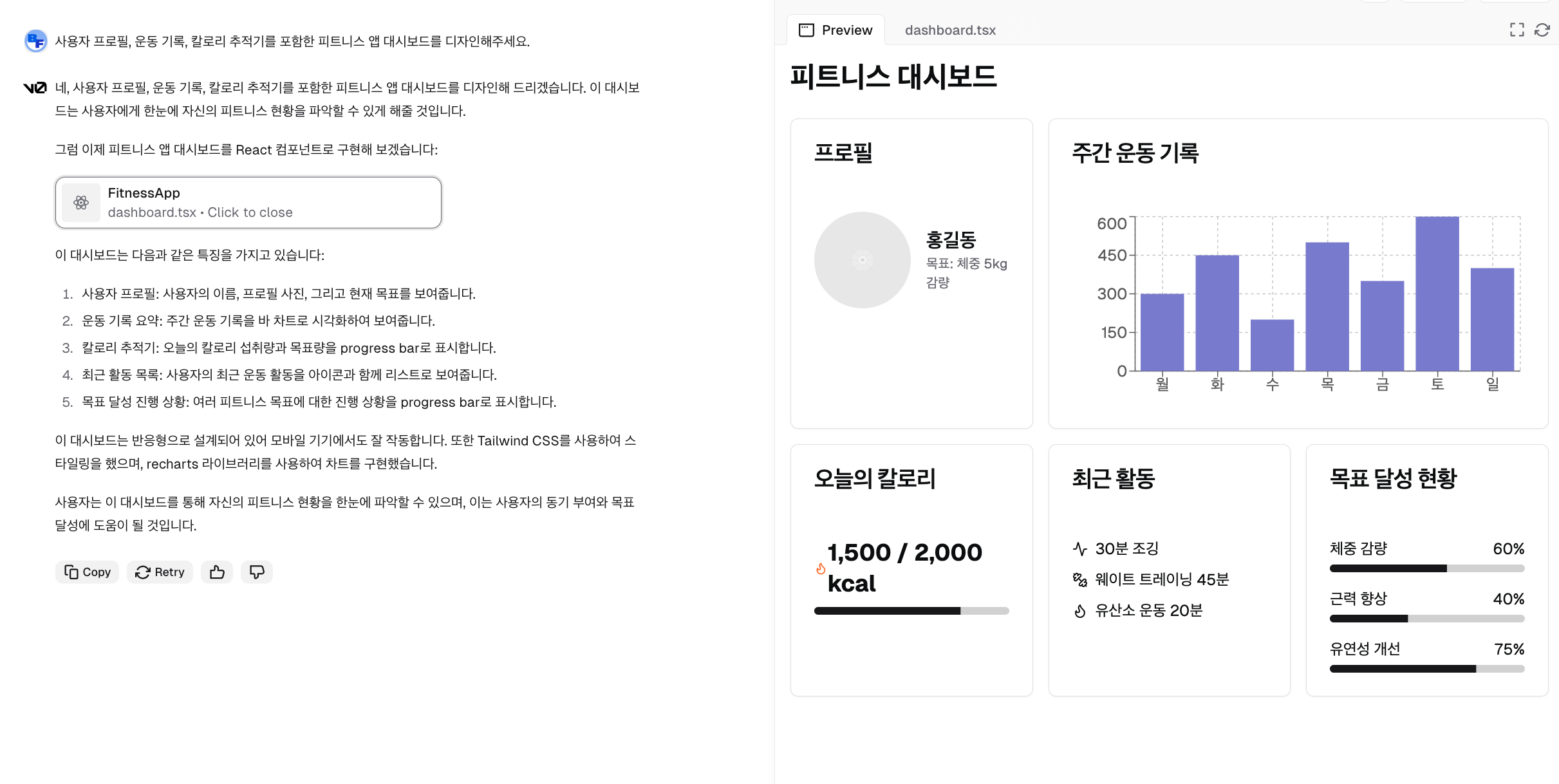
2) 대시보드 만들기 - 피트니스 앱 대시보드
다음 예시는 피트니스 앱 대시보드를 만드는 경우입니다. 사용자 프로필, 운동 기록, 칼로리 추적기를 포함한 대시보드를 만들 때 아래와 같이 프롬프트를 입력할 수 있습니다.
- 한글 프롬프트
사용자 프로필, 운동 기록, 칼로리 추적기를 포함한 피트니스 앱 대시보드를 디자인해주세요.
- 영어 프롬프트
Design a dashboard for a fitness app with user profile, workout history, and calorie tracker.
아래는 v0를 사용하여 생성된 피트니스 앱 대시보드의 예시입니다.

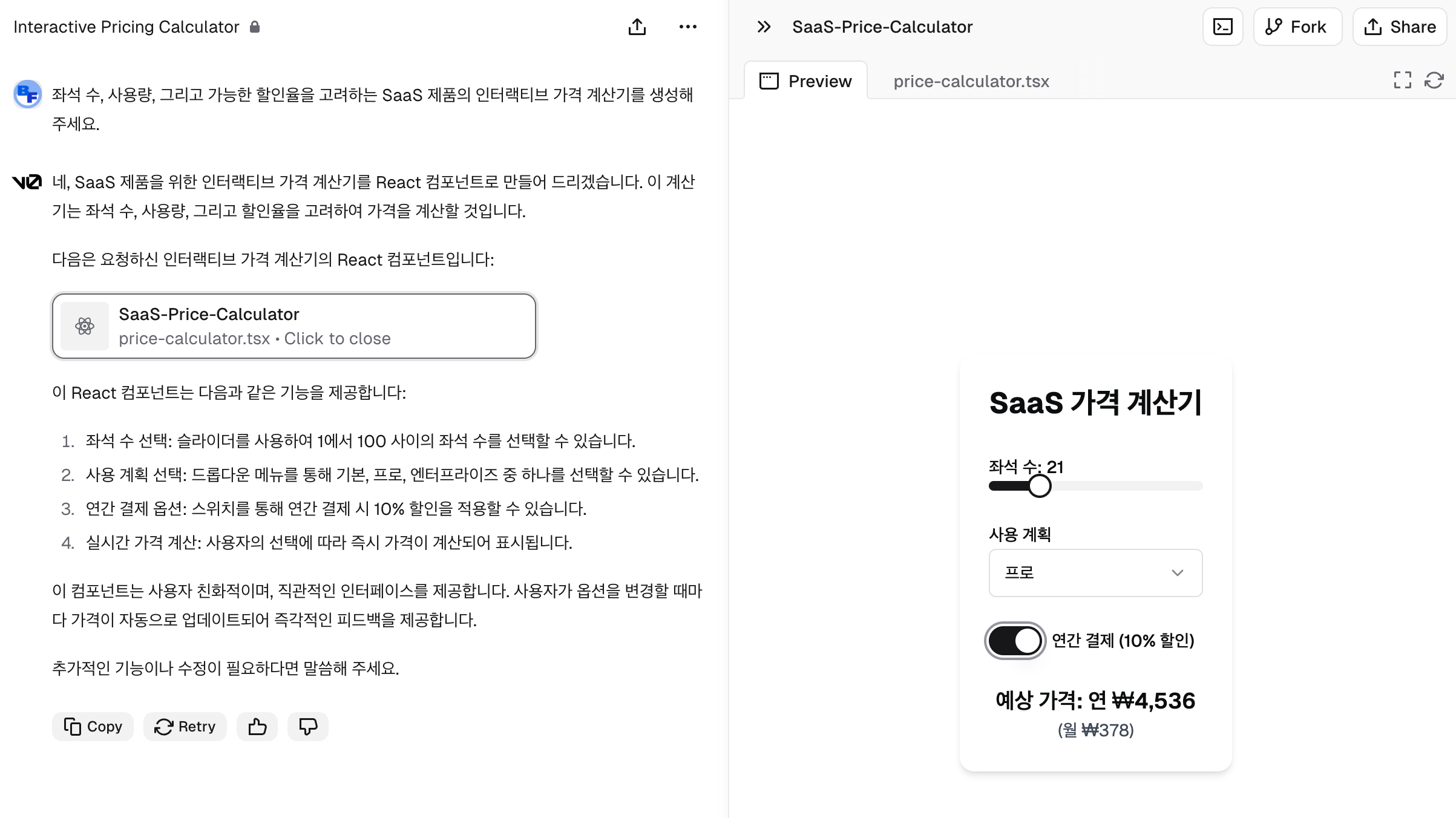
3) 계산기 만들기 - SaaS 제품 가격 계산기
마지막으로 세 번째 예시는 SaaS 제품 가격 계산기를 만드는 경우입니다. 좌석 수, 사용량, 그리고 가능한 할인율을 고려하는 SaaS 제품의 인터랙티브 가격 계산기를 생성할 때 아래와 같이 프롬프트를 입력할 수 있습니다.
- 한글 프롬프트
좌석 수, 사용량, 그리고 가능한 할인율을 고려하는 SaaS 제품의 인터랙티브 가격 계산기를 생성해주세요.
- 영어 프롬프트
Generate an interactive pricing calculator for a SaaS product which takes into account seats, usage, and possible discounts.
아래는 v0를 사용하여 생성된 SaaS 제품 가격 계산기의 예시입니다.

v0의 장단점
장점
-
프론트엔드 개발 생산성 향상
-
디자인 능력이 부족한 개발자에게 도움
-
프로토타이핑 및 아이디어 검증 용이
-
1인 개발자도 빠르게 서비스 프로토타입 제작 가능
단점
-
로직 구현은 직접 해야 함
-
완벽한 UI 디자인은 아직 어려움
-
프롬프트 작성 능력에 따라 결과물 품질 차이 발생
마치며
v0는 아직 베타 버전이지만, 프론트엔드 개발 방식에 큰 변화를 가져올 것으로 예상됩니다. 반복적인 코드 작업을 최소화하고, 개발자의 생산성을 높일 수 있을 것입니다. 다만 로직 구현과 같은 핵심 작업은 여전히 개발자가 수행해야 합니다. 따라서 v0는 개발자를 대체하기보다는 보조하는 역할을 할 것으로 보입니다.
v0와 같은 생성AI 기술이 발전함에 따라 프론트엔드 개발 방식도 계속 변화할 것입니다. 개발자들은 이러한 기술을 적극 활용하여 생산성을 높이고, 복잡한 비즈니스 로직과 기능 개발에 집중할 수 있을 것입니다.
참고 링크:
- v0 공식 홈페이지: https://v0.dev